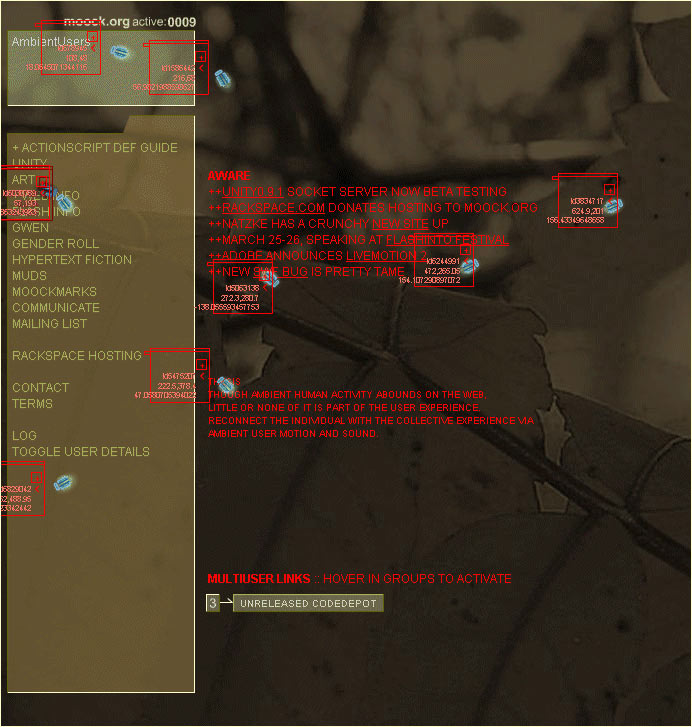
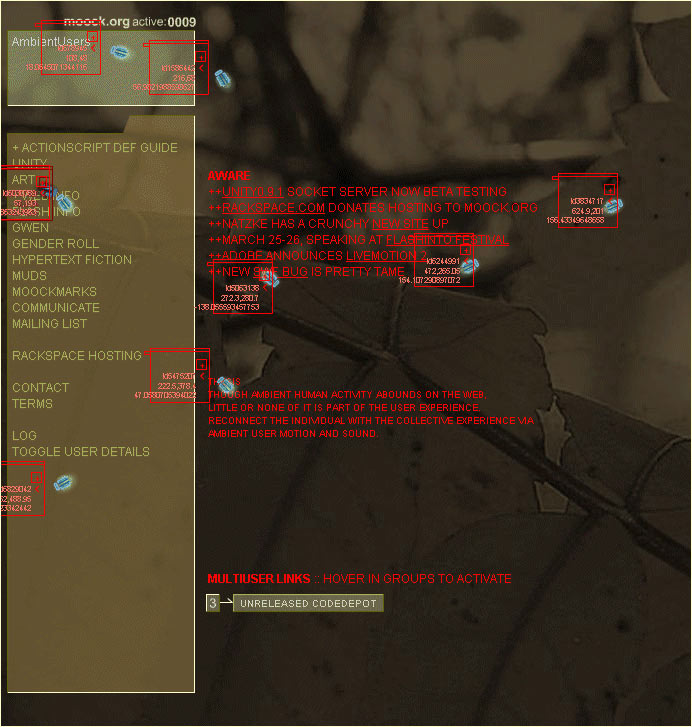
interpret user's pointers as insect-like creatures

ambient human activity
flash forward, amsterdam, november 2001
visiting with yacco vijn
ate at a traditional dutch restaurant
noises were comforting and familiar, though i speak no dutch
experience of sharing a space with others is a key part of human existence
desire to "be in a group" drives people to restaurants, movie theatres, the ballet, sporting events, and even to quiet libraries
yet, collective experience is largely missing from the web
i call general commotion of crowds "ambient human activity"
december 2001, began Ambient User Sound project
mission: explore ways to integrate ambient human activity into web content
ambient user sound
content plays sounds in response to user activity
like human activity creates sounds in a restaurant or library
sounds for the following actions:
perceiving users through audio
when user is alone, application is quiet
when there's a crowd on the page, there's a murmur of clicking and whirring
sounds could be literal, like an office environment
sounds could be interpretive, perhaps resulting in something quasi-musical
from sound to motion
decided to use moock.org's homepage for sound experiment
lots of activity: navigation panel requires mouse movement and clicking
to make a sound when the mouse moves, i had to track mouse position
hence, had enough information to represent users visually
could show user's mouse pointer to other users
the collective experience
seeing other mouse pointers gives users that feeling of "being in a crowd"
each user sees which pages other users are accessing
some people might follow others, creating visible trails to popular content
good for usability studies with an administrator observing user activity
an idea: queue to a navigation panel
allow them to push and shove each other around. Would the normal "no butting in line" etiquette apply?
the ambient user sound homepage
interpret user's pointers as insect-like creatures

live demo
observed results
mouse pointers had living, bug-like behaviour:
links on the page seemed to take on the role of food or flowers
extend the organic analogy:
user death: stop clicking
page death: stops being clicked
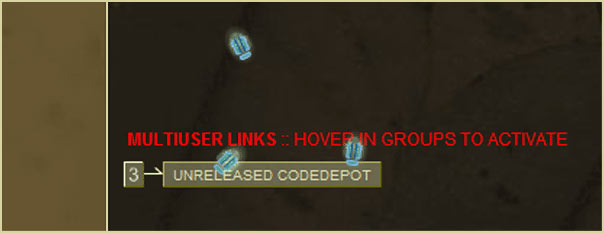
multiuser navigation
to encourage cooperation and interaction, added what i believe is the web's first "multiuser hypertext link"
when three users point to the link, it activates
groups of users waiting for the link resemble bugs swarming:

further explorations
in version 2: added a larger flying insect
allows user activity to be perceived on both a macro and a micro level
added food particles for each user's bug
each food particle represents a single point on the mouse's path
bugs follow that path, appearing to consume food along the way
future: portray age (time on the page or number of visits) by evolving the user's bug (metamorphosis)
intentionally ambient
don't show each user his/her own bug representation, just as we cannot see ourselves in real life
trying to avoid "lost in the mirror" effect (or listening to your own echo)
represent incidental user activity with as little intentionality as possible
focus on exposing the natural, intrinsic behaviour of users
lets us study responses to others instead of response to self
when one person looks up on the street, others look up to see what the first is looking it
i can walk around my house listening to people visiting my site
when there's a lot of noise, i am similarly drawn to investigate what's going on
almost as if there were a crowd on the street outside my door
types of multiuser activity
user representation
user transformation
user contribution
user interation
uTulip
uTulip started as a series of drawings of tulips

changes in the subject matter
1 drawing per day for 21 days
i wanted to track how the tulips changed over time
changes in the observer
over time the tulips did change
but when all the drawings were done, i realized that my interpretation of the tulips changed as much as the tulips themselves
in the final series of drawings, my observation and perception of the tulips is, itself, very much a part of the content
perspective is content
realizing that my interpretation changed lead me to a more general conclusion
the perspective of all viewers is part of the content being perceived by the collective
people affect and change everything they experience
bringing perspective online
on the web, the effects of users viewing and experiencing content are rarely obvious
the motive of uTulip is to portray the effect that users have on content when they observe it and interact with it
live demo
representing perspective in uTulip
uTulip displays 4 drawings on screen at a time
each drawing can be changed to one of the 21 drawings in the tulip series
hence, each users can create their own composition of 4 "time slices"
with enough users connected, the compositions animate
audio volume increases as more users connect
each user experiences his/her own interpretation
each user's interaction is reflected to other connected users
the uTulip piece shows the users' collective effect on the content
uTulip represents remote user activity...the feeling of being in a crowd
uTulip makes user changes persistent (morphable worlds, the worn branch)
uTulip portrays user trends (reveals the most common images selected, paths across a field)
uTulip contrasts sequence of time vs sequence of human exploration
uTulip reveals "echoes" of user actions and reactions